
Opps! No Internet
Slow or No internet connections. Please check your internet settings.

Using the flexible and popular programming language JavaScript, programmers may create dynamic and interactive online apps. The ability to store and change data via variables is one of the fundamental ideas in JavaScript. var, let, and const are the three main ways to declare variables in JavaScript. To produce clear and manageable code, it’s crucial to be aware of how these keywords differ from one another. Each of these keywords has a certain purpose and has a distinct scope. We shall examine the differences between var, let, and const in JavaScript with examples in this post.
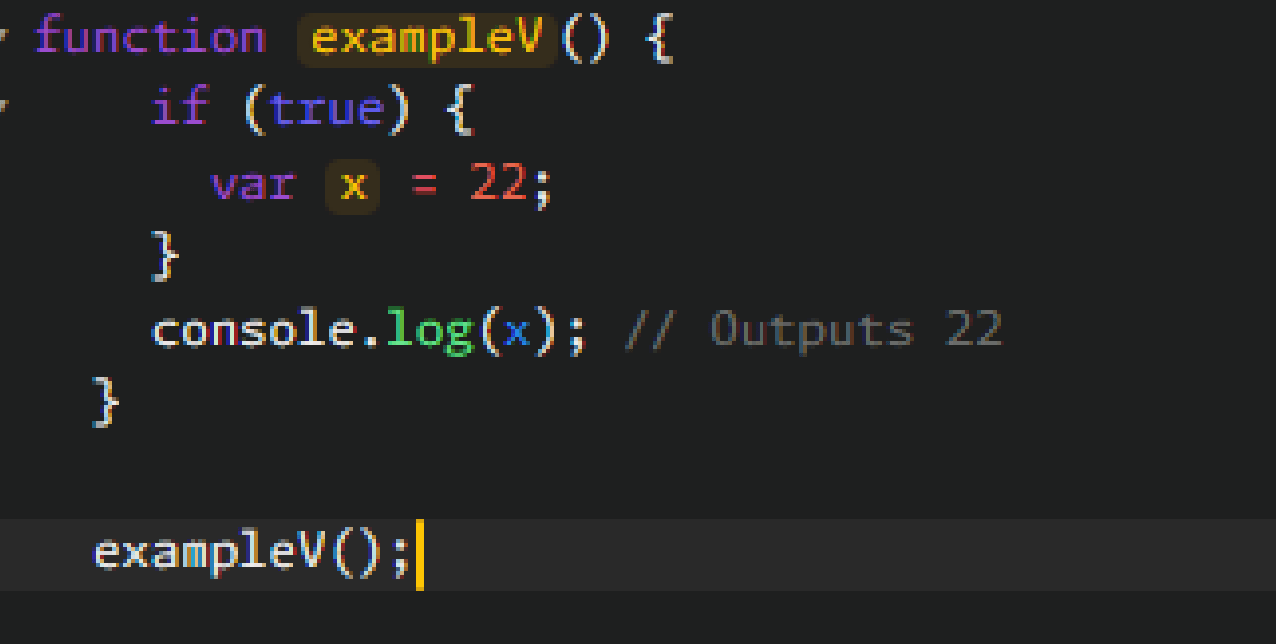
Var: Since the birth of JavaScript, var has been the most traditional method of declaring variables. var-declared variables are function-scoped, which means their scope is constrained to the function in which they are specified. It will still be possible to access a variable that is declared using the var keyword inside of a block, such as a loop or conditional expression. Here’s an example of using var:

In this example, x is declared using var inside the if block, but it is still accessible outside the block when we log it to the console.
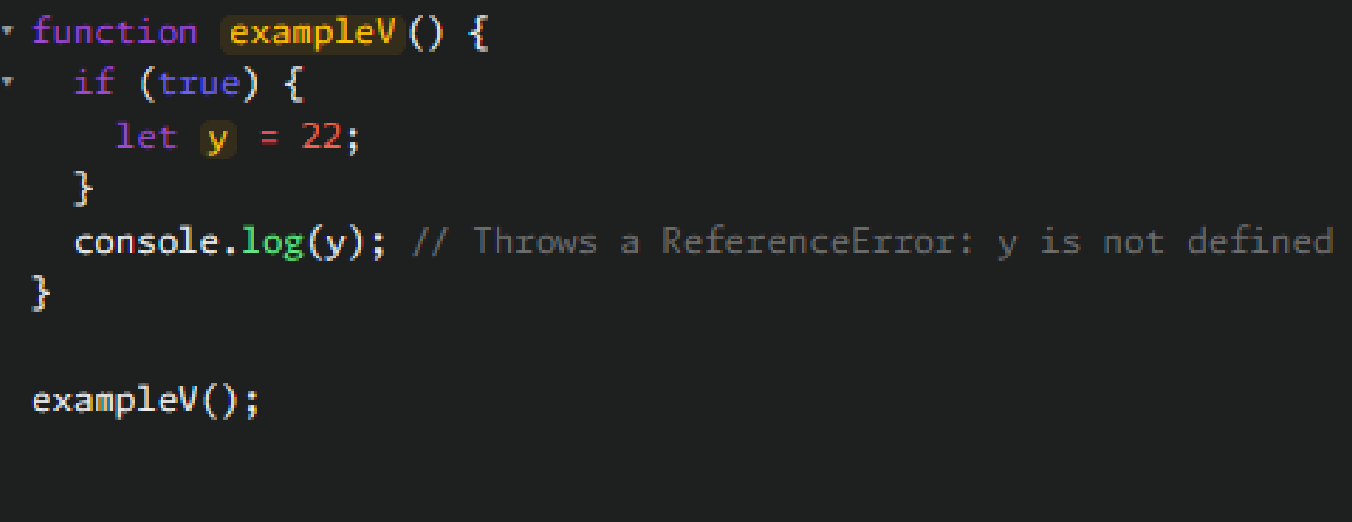
Let: “let” , which was added in ECMAScript 6 (ES6), offers a more consistent and block-scoped method of declaring variables. let declarations limit variables to the block where they are specified. Because of this, let is especially helpful for preventing unintentional variable hoisting and lowering the possibility of scope-related errors. Here’s an example of using let:

In this example, y is declared using let inside the if block, and it is not accessible outside the block. Attempting to log y outside the block results in a ReferenceError.
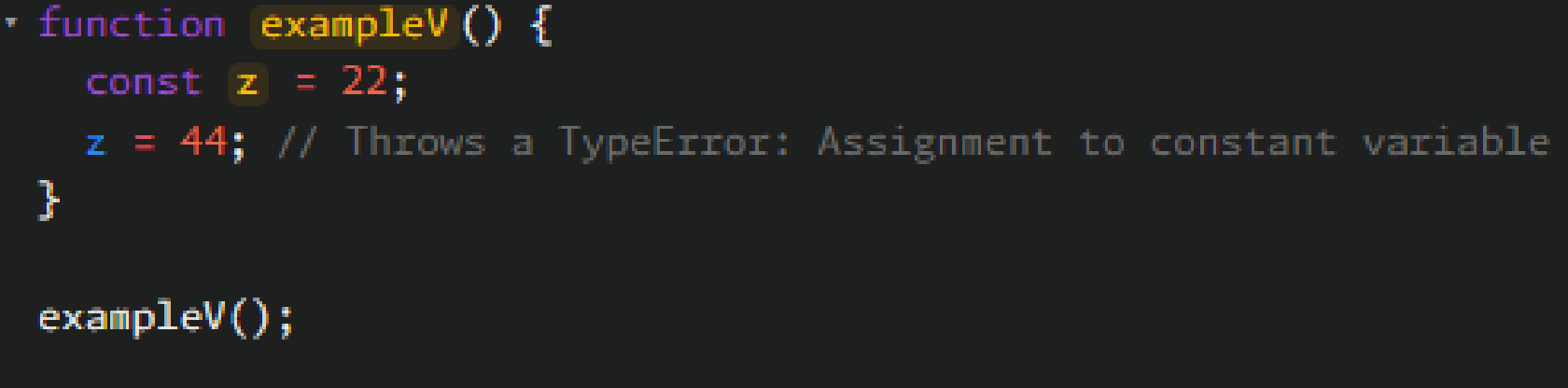
Const: Constants (const), which are variables that cannot have their initial value changed, are declared using the new ES6 keyword const. Constrained to the block in which it is defined, const is block-scoped, like let. const is thus a good choice for declaring variables that shouldn’t change while a block of code is being executed. Here’s an example of using const:

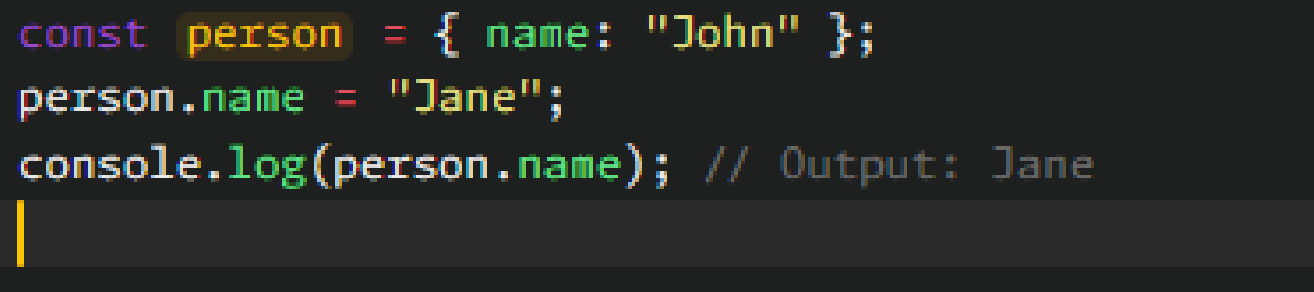
In this example, z is declared using const and is immediately assigned the value 22. When we attempt to reassign it to 44, a TypeError is thrown because const variables cannot be reassigned. However, const objects can be modified like in the example. Example with a const object:

Even though person is declared with const, we can still modify the properties of the object it holds.
In summary, var, let, and const are three different ways to declare variables in JavaScript, each with its own scope and use cases: ● var is function-scoped and has been around since the early days of JavaScript. ● let is block-scoped and was introduced in ES6, offering a more predictable scoping mechanism. ● const is also block-scoped and is used to declare constants that cannot be reassigned after initialization. Use let and const instead of var when writing JavaScript code to prevent unexpected scope problems and create more predictable, maintainable code. If you need to reassign a variable, use let; if you wish to declare constants, use const. You may build cleaner, more reliable JavaScript code by being aware of the distinctions between these three terms.